웹뷰로 SNS공유하기 버튼을 구현하는데 있어서 카카오톡 공유하기 버튼이 작동이 안될 때가 있다.
카카오 데브톡에서는 네이티브 쪽에서 intent 핸들링 하라고 하는데, 사실 실무상에서 네이티브 앱 개발 주체와 웹뷰에서 불러오는 페이지 개발 주체가 달라서 빠르게 대응하기 힘든 부분이 있다.
특히, 빠르게 업데이트를 해야하는 이벤트 페이지 같은 부분은 더 그렇다.
이럴 때는 꼼수라도 써서 문제를 해결해야 하는데, 내가 쓴 꼼수는 a태그에 직접 카카오톡을 실행하는 kakaolink:// 부분을 집어 넣은 것.
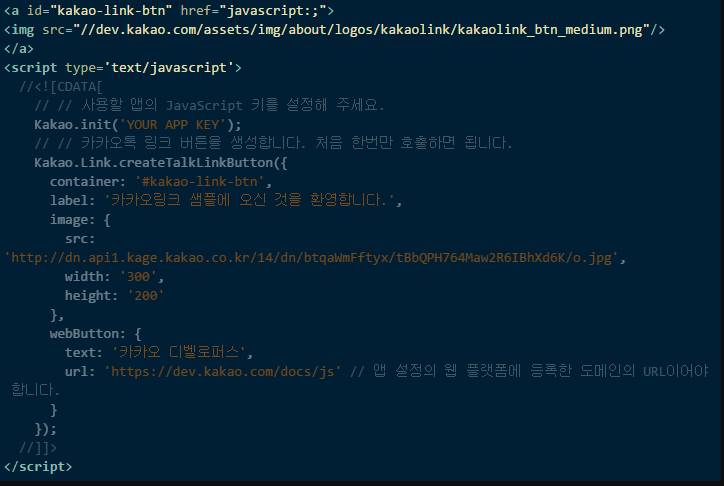
일반적으로는 아래와 같이 자바스크립트를 이용해서 이벤트 발생시 링크를 생성해서 연결한다

하지만 오류가 나면서 카카오톡이 실행이 안되는 경우가 있다.
상황1 )
웹페이지를 표시할 수 없습니다.
intent:kakaolink://send?appkey=dc85kfcsas84kfadefadf4jd3&appver=1.0&apiver=3.0&linkver=3.5&extras=%7B%22KA%22%3A%22sdk%2F1.1.3%20os%2Fjavascript%20lang%2Fko-KR%20device%2FLinux_armv7l%20origin%2Fh.....상황 2)
" 이 콘텐츠를 보려면 웹 프라우징 앱을 설치하고 설정하세요 " 라는 알림
상황 1) 의 경우
intent:kakaolink://로 시작하는 부분에서 맨 앞부분 intent: 만 제거하고 이를 a href=”” 안에 넣어보자. 작동 할 것이다.
이때 별도의 스크립트는 필요없다. 단, 카카오톡이 설치되지 않은 디바이스에서는 아예 아무런 작동도 안한다.
참고로, 웹뷰에서 작동이 안되니까 외부 브라우저를 실행해서 페이지를 읽은뒤 강제로 클릭이벤트를 발생시켜서 버튼을 작동 시키려는 시도는 하지 말길 바란다. 브라우저에서 외부 프로그램을 실행시키는 스크립트는 사용자의 실제 액션이 아니면 작동하지 않는다. 아마도 보안상의 문제로 막아 둔게 아닐까 싶다.
상황 2) 경우
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String url) {
.....
if (url.startsWith("intent:kakaolink://")) {
Log.d("Woongs","카카오 링크");
String packageName = "com.kakao.talk";
if (isPackageInstalled(packageName)) {
executeIntent(url);
}
else {
String newUrlString = "market://details?id=" + packageName;
executeOtherApplication(newUrlString);
}
return true;
}
}
woong은 상황 2의 경우 였다..
출처 및 참고:
웹뷰에서 카카오톡 공유하기가 작동 안될 때 | 내맘대로
웹뷰로 SNS공유하기 버튼을 구현하는데 있어서 카카오톡 공유하기 버튼이 작동이 안될 때가 있다. 카카오 데브톡에서는 네이티브 쪽에서 intent 핸들링 하라고 하는데, 사실 실무상에서 네이티브
blog.fuplay.net
'Android Webview' 카테고리의 다른 글
| Android Webview에서 Javascript에러로 인해 Child 뷰가 안나올 경우 (0) | 2021.12.27 |
|---|---|
| Android Webview adjustResize 문제 (0) | 2021.05.18 |
| 안드로이드 webview 데이터 주고받기 (0) | 2021.03.04 |
| Your app(s) are using a WebView that is vulnerable to Intent scheme hijacking. 구글플레이스토어 등록이슈 하이재킹 (0) | 2020.10.16 |