1. 중첩 함수
- 자바스크립트는 함수 내부에서 함수를 또 선언해서 사용하는 중첩(nested) 함수를 사용합니다.
중첩 함수는 새로운 객체의 프로퍼티 형태나 중첩 함수 그 자체로 반환될 수 있다는 점에서 흥미롭습니다.
이렇게 반환된 중첩 함수는 어디서든 호출해 사용할 수 있습니다.
물론 이때도 외부 변수에 접근할 수 있다는 사실은 변함없습니다
function makeCounter() {
let count = 0;
return function() {
return count++;
};
}
let counter = makeCounter();
alert( counter() ); // 0
alert( counter() ); // 1
alert( counter() ); // 2
그런데 makeCounter를 살펴보다 보면 “counter를 여러 개 만들었을 때,
이 함수들은 서로 독립적일까? 함수와 중첩 함수 내 count 변수엔 어떤 값이 할당될까?” 같은 의문이 들기 마련입니다.
2. 렉시컬 환경
단계 1. 변수
자바스크립트에선 실행 중인 함수, 코드 블록 {...}, 스크립트 전체는
렉시컬 환경(Lexical Environment) 이라 불리는 내부 숨김 연관 객체(internal hidden associated object)를 갖습니다.
렉시컬 환경 객체는 두 부분으로 구성됩니다.
- 환경 레코드(Environment Record)
– 모든 지역 변수를 프로퍼티로 저장하고 있는 객체입니다. this 값과 같은 기타 정보도 여기에 저장됩니다. - 외부 렉시컬 환경(Outer Lexical Environment) 에 대한 참조
– 외부 코드와 연관됨
’변수’는 특수 내부 객체인 환경 레코드의 프로퍼티일 뿐입니다.
'변수를 가져오거나 변경’하는 것은 '환경 레코드의 프로퍼티를 가져오거나 변경’함을 의미합니다.
아래 두 줄짜리 코드엔 렉시컬 환경이 하나만 존재합니다.

이렇게 스크립트 전체와 관련된 렉시컬 환경은
전역 렉시컬 환경(global Lexical Environment)이라고 합니다.
위 그림에서 네모 상자는 변수가 저장되는 환경 레코드를 나타내고
붉은 화살표는 외부 렉시컬 환경에 대한 참조를 나타냅니다.
전역 렉시컬 환경은 외부 참조를 갖지 않기 때문에 화살표가 null을 가리키는 걸 확인할 수 있습니다.
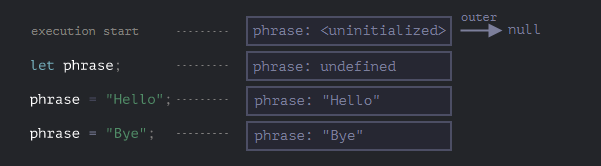
코드가 실행되고 실행 흐름이 이어져 나가면서 렉시컬 환경은 변화합니다.
좀 더 긴 코드를 살펴봅시다.

우측의 네모 상자들은 코드가 한 줄, 한 줄 실행될 때마다 전역 렉시컬 환경이 어떻게 변화하는지 보여줍니다.
- 스크립트가 시작되면 스크립트 내에서 선언한 변수 전체가 렉시컬 환경에 올라갑니다(pre-populated).
- 이때 변수의 상태는 특수 내부 상태(special internal state)인 'uninitialized’가 됩니다.
자바스크립트 엔진은 uninitialized 상태의 변수를 인지하긴 하지만,
let을 만나기 전까진 이 변수를 참조할 수 없습니다.
- 이때 변수의 상태는 특수 내부 상태(special internal state)인 'uninitialized’가 됩니다.
- let phrase가 나타났네요. 아직 값을 할당하기 전이기 때문에 프로퍼티 값은 undefined입니다.
phrase는 이 시점 이후부터 사용할 수 있습니다. - phrase에 값이 할당되었습니다.
- phrase의 값이 변경되었습니다.
아직까진 어려운 게 없어 보이네요. 지금까지 배운 내용을 요약해 봅시다.
- 변수는 특수 내부 객체인 환경 레코드의 프로퍼티입니다.
환경 레코드는 현재 실행 중인 함수와 코드 블록, 스크립트와 연관되어 있습니다. - 변수를 변경하면 환경 레코드의 프로퍼티가 변경됩니다.
| 렉시컬 환경은 명세서에만 존재합니다.
'렉시컬 환경’은 명세서에서 자바스크립트가 어떻게 동작하는지 설명하는 데 쓰이는 ‘이론상의’ 객체입니다.
따라서 코드를 사용해 직접 렉시컬 환경을 얻거나 조작하는 것은 불가능합니다. 자바스크립트 엔진들은 명세서에 언급된 사항을 준수하면서 엔진 고유의 방법을 사용해 렉시컬 환경을 최적화합니다. 사용하지 않는 변수를 버려 메모리를 절약하거나 다양한 내부 트릭을 써서 말이죠. |
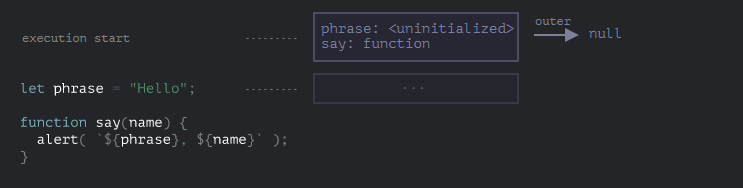
단계 2. 함수 선언문
함수는 변수와 마찬가지로 값입니다.
다만 함수 선언문(function declaration)으로 선언한 함수는
일반 변수와는 달리 바로 초기화된다는 점에서 차이가 있습니다.
함수 선언문으로 선언한 함수는 렉시컬 환경이 만들어지는 즉시 사용할 수 있습니다.
변수는 let을 만나 선언이 될 때까지 사용할 수 없지만 말이죠.
선언되기 전에도 함수를 사용할 수 있는 것은 바로 이 때문입니다.
아래 그림은 스크립트에 함수를 추가했을 때 전역 렉시컬 환경 초기 상태가 어떻게 변하는지 보여줍니다.

이런 동작 방식은 함수 선언문으로 정의한 함수에만 적용됩니다.
let say = function(name)...같이 함수를 변수에 할당한 함수 표현식(function expression)은 해당하지 않습니다.
함수를 호출해 실행하면 새로운 렉시컬 환경이 자동으로 만들어집니다. 이 렉시컬 환경엔 함수 호출 시 넘겨받은 매개변수와 함수의 지역 변수가 저장됩니다.
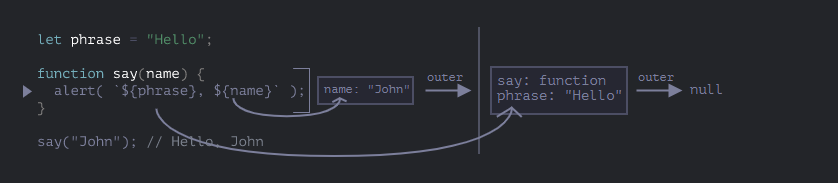
단계 3. 내부와 외부 렉시컬 환경
say("John")을 호출하면 아래와 같은 내부 변화가 일어납니다
(현재 실행 흐름은 붉은색 화살표로 나타낸 줄에 멈춰있는 상황입니다).

함수가 호출 중인 동안엔 호출 중인 함수를 위한 내부 렉시컬 환경과
내부 렉시컬 환경이 가리키는 외부 렉시컬 환경을 갖게 됩니다.
- 예시의 내부 렉시컬 환경은 현재 실행 중인 함수인 say에 상응합니다.
내부 렉시컬 환경엔 함수의 인자인 name으로부터 유래한 프로퍼티 하나만 있네요.
say("John")을 호출했기 때문에, name의 값은 "John"이 됩니다. - 예시의 외부 렉시컬 환경은 전역 렉시컬 환경입니다.
전역 렉시컬 환경은 phrase와 함수 say를 프로퍼티로 갖습니다.
그리고 내부 렉시컬 환경은 외부 렉시컬 환경에 대한 참조를 갖습니다.
코드에서 변수에 접근할 땐, 먼저 내부 렉시컬 환경을 검색 범위로 잡습니다.
내부 렉시컬 환경에서 원하는 변수를 찾지 못하면
검색 범위를 내부 렉시컬 환경이 참조하는 외부 렉시컬 환경으로 확장합니다.
이 과정은 검색 범위가 전역 렉시컬 환경으로 확장될 때까지 반복됩니다.
전역 렉시컬 환경에 도달할 때까지 변수를 찾지 못하면 엄격 모드에선 에러가 발생합니다.
참고로 비 엄격 모드에선 정의되지 않은 변수에 값을 할당하려고 하면 에러가 발생하는 대신
새로운 전역 변수가 만들어지는데, 이는 하위 호환성을 위해 남아있는 기능입니다.
예시와 그림을 보면서 변수 검색이 어떻게 진행되는지 다시 정리해 봅시다.

- 함수 say 내부의 alert에서 변수 name에 접근할 땐, 먼저 내부 렉시컬 환경을 살펴봅니다.
내부 렉시컬 환경에서 변수 name을 찾았습니다. - alert에서 변수 phrase에 접근하려는데, phrase에 상응하는 프로퍼티가 내부 렉시컬 환경엔 없습니다.
따라서 검색 범위는 외부 렉시컬 환경으로 확장됩니다. 외부 렉시컬 환경에서 phrase를 찾았습니다.
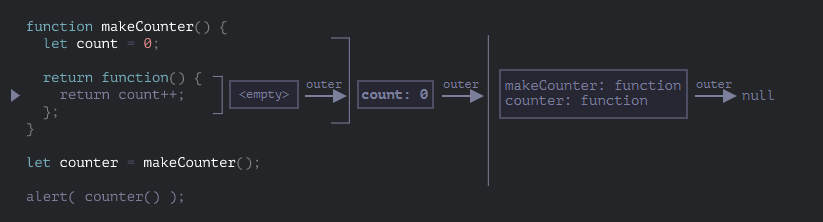
단계 4. 함수를 반환하는 함수
makeCounter 예시로 돌아가 봅시다.
function makeCounter() {
let count = 0;
return function() {
return count++;
};
}
let counter = makeCounter();makeCounter()를 호출하면 호출할 때마다 새로운 렉시컬 환경 객체가 만들어지고
여기에 makeCounter를 실행하는데 필요한 변수들이 저장됩니다.
위쪽에서 살펴본 say("John") 예시와 마찬가지로 makeCounter()를 호출할 때도 두 개의 렉시컬 환경이 만들어집니다.

그런데 위쪽에서 살펴본 say("John") 예시와 makeCounter() 예시에는 차이점이 하나 있습니다. makeCounter()가 실행되는 도중엔 본문(return count++)이 한줄 짜리인 중첩 함수가 만들어진다는 점입니다. 현재는 중첩함수가 생성되기만 하고 실행은 되지 않은 상태입니다.
여기서 중요한 사실이 하나 있습니다.
모든 함수는 함수가 생성된 곳의 렉시컬 환경을 기억한다는 점입니다.
함수는 [[Environment]]라 불리는 숨김 프로퍼티를 갖는데,
여기에 함수가 만들어진 곳의 렉시컬 환경에 대한 참조가 저장됩니다.

따라서 counter.[[Environment]]엔 {count: 0}이 있는 렉시컬 환경에 대한 참조가 저장됩니다.
호출 장소와 상관없이 함수가 자신이 태어난 곳을 기억할 수 있는 건
바로 이 [[Environment]] 프로퍼티 덕분입니다.
[[Environment]]는 함수가 생성될 때 딱 한 번 값이 세팅되고 영원히 변하지 않습니다.
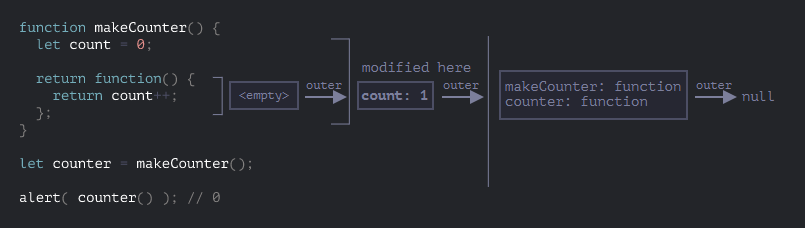
counter()를 호출하면 각 호출마다 새로운 렉시컬 환경이 생성됩니다.
그리고 이 렉시컬 환경은 counter.[[Environment]]에 저장된 렉시컬 환경을 외부 렉시컬 환경으로서 참조합니다.

실행 흐름이 중첩 함수의 본문으로 넘어오면 count 변수가 필요한데, 먼저 자체 렉시컬 환경에서 변수를 찾습니다.
익명 중첩 함수엔 지역변수가 없기 때문에 이 렉시컬 환경은 비어있는 상황입니다(<empty>).
이제 counter()의 렉시컬 환경이 참조하는 외부 렉시컬 환경에서 count를 찾아봅시다. count를 찾았습니다!
이제 count++가 실행되면서 count 값이 1 증가해야하는데,
변숫값 갱신은 변수가 저장된 렉시컬 환경에서 이뤄집니다.
따라서 실행이 종료된 후의 상태는 다음과 같습니다.

counter()를 여러 번 호출하면 count 변수가 2, 3으로 증가하는 이유가 바로 여기에 있습니다.
클로저
'클로저(closure)'는 개발자라면 알고 있어야 할 프로그래밍 용어입니다.
클로저는 외부 변수를 기억하고 이 외부 변수에 접근할 수 있는 함수를 의미합니다.
몇몇 언어에선 클로저를 구현하는 게 불가능하거나 특수한 방식으로 함수를 작성해야 클로저를 만들 수 있습니다.
하지만 자바스크립트에선 모든 함수가 자연스럽게 클로저가 됩니다.
예외가 하나 있긴 한데 자세한 내용은 new Function 문법에서 다루도록 하겠습니다.
요점을 정리해 봅시다.
1. 자바스크립트의 함수는 숨김 프로퍼티인 [[Environment]]를 이용해 자신이 어디서 만들어졌는지를 기억합니다.
2. 함수 본문에선 [[Environment]]를 사용해 외부 변수에 접근합니다.
프런트엔드 개발자 채용 인터뷰에서 "클로저가 무엇입니까?"라는 질문을 받으면,
클로저의 정의를 말하고 자바스크립트에서 왜 모든 함수가 클로저인지에 관해 설명하면 될 것 같습니다.
이때 [[Environment]] 프로퍼티와 렉시컬 환경이 어떤 방식으로 동작하는지에 대한 설명을 덧붙이면 좋습니다.
가비지 컬렉션
함수 호출이 끝나면 함수에 대응하는 렉시컬 환경이 메모리에서 제거됩니다.
함수와 관련된 변수들은 이때 모두 사라지죠.
함수 호출이 끝나면 관련 변수를 참조할 수 없는 이유가 바로 여기에 있습니다.
자바스크립트에서 모든 객체는 도달 가능한 상태일 때만 메모리에 유지됩니다.
그런데 호출이 끝난 후에도 여전히 도달 가능한 중첩 함수가 있을 수 있습니다.
이때는 이 중첩함수의 [[Environment]] 프로퍼티에 외부 함수 렉시컬 환경에 대한 정보가 저장됩니다.
도달 가능한 상태가 되는 것이죠.
함수 호출은 끝났지만 렉시컬 환경이 메모리에 유지되는 이유는 바로 이 때문입니다.
예시:
function f() {
let value = 123;
return function() {
alert(value);
}
}
let g = f(); // g.[[Environment]]에 f() 호출 시 만들어지는
// 렉시컬 환경 정보가 저장됩니다.
그런데 이렇게 중첩함수를 사용할 때는 주의할 점이 있습니다.
f()를 여러 번 호출하고 그 결과를 어딘가에 저장하는 경우,
호출 시 만들어지는 각 렉시컬 환경 모두가 메모리에 유지된다는 점입니다.
아래 예시를 실행하면 3개의 렉시컬 환경이 만들어지는데, 각 렉시컬 환경은 메모리에서 삭제되지 않습니다.
function f() {
let value = Math.random();
return function() { alert(value); };
}
// 배열 안의 세 함수는 각각 f()를 호출할 때 생성된
// 렉시컬 환경과 연관 관계를 맺습니다.
let arr = [f(), f(), f()];
렉시컬 환경 객체는 다른 객체와 마찬가지로 도달할 수 없을 때 메모리에서 삭제됩니다.
해당 렉시컬 환경 객체를 참조하는 중첩 함수가 하나라도 있으면 사라지지 않죠.
아래 예시 같이 중첩 함수가 메모리에서 삭제되고 난 후에야,
이를 감싸는 렉시컬 환경(그리고 그 안의 변수인 value)도 메모리에서 제거됩니다.
function f() {
let value = 123;
return function() {
alert(value);
}
}
let g = f(); // g가 살아있는 동안엔 연관 렉시컬 환경도 메모리에 살아있습니다.
g = null; // 도달할 수 없는 상태가 되었으므로 메모리에서 삭제됩니다.앞에서 보았듯이, 함수가 살아있는 동안엔 이론상으론 모든 외부 변수 역시 메모리에 유지됩니다.
그러나 실제로는 자바스크립트 엔진이 이를 지속해서 최적화합니다.
자바스크립트 엔진은 변수 사용을 분석하고 외부 변수가 사용되지 않는다고 판단되면 이를 메모리에서 제거합니다.
https://ko.javascript.info/closure
변수의 유효범위와 클로저
ko.javascript.info
모던 JavaScript 튜토리얼
ko.javascript.info
'JS . JSP' 카테고리의 다른 글
| CRC32 _ 다항식 0x04C11DB7 자바스크립트 소스 (0) | 2023.12.22 |
|---|---|
| 모달 다이얼로그 (0) | 2018.03.24 |
| confirm() (0) | 2018.03.24 |
| html 텍스트박스 값을 script에 가져온후 함수에 적용 (0) | 2018.03.21 |
| 테이블의 ROW데이터 가지고 오기. (0) | 2018.03.20 |