VideoView videoPreview = (VideoView) findViewById(R.id.video_preview);
MediaController mediaController = new MediaController(this) {
@Override
public void hide() {} // Prevent hiding of controls.
// 숨겻을때의 이벤트 처리 하기
};
videoPreview.setMediaController(mediaController); // 비디오 뷰에 미디어 컨트롤러 입히기
// 미디어 컨트롤러를 설정하게되면,, 별도의 seek 바나 재생 일시정지 버튼을 만들지 않아도 유용하게 사용할 수 있습니다.
// 하지만, 동영상의 화질을 선택하거나, 전체화면을 만들어주는 것은 따로 만들어야합니다.
안드로이드에서 오디오와 비디오 재생을 모두 담당하는 기본 API인 MediaPlayer는 사용법이 비교적 간단하지만, 그보다 더 편하게 영상을 재생할 방법이 있습니다. MediaPlayer와 영상이 재생되는 SurfaceView를 래핑한 VideoPlayer를 사용해서 손쉽게 비디오를 재생하는 방법을 소개합니다.
소개
안드로이드의 MediaPlayer는 오디오와 비디오 재생을 담당하는 기본 API로, 비디오 재생을 위해서는 SurficeView를 준비하고 MediaPlayer를 생성해서 비디오를 재생해야 합니다. 그러나 VideoView 클래스를 사용하면 이런 작업을 더 간단하게 진행할 수 있습니다. 특히 멀티미디어 재생을 위한 UI인 MediaController를 쉽게 연결할 수 있고 기본적인 제공 기능이 많은 것이 장점입니다. 이 글에서는 VideoView의 사용법을 기초적인 예제를 통해 단계별로 설명합니다.
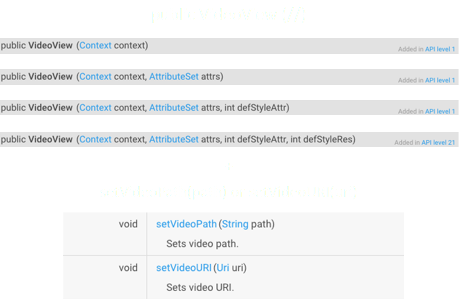
VideoView
VideoView란 다양한 자원에서 영상을 불러올 수 있는 동영상 재생 전담 위젯입니다. MediaController라는 UI를 제공하고 scaling과 tinting 등 다양한 디스플레이 기능을 제공하고 있어 간편하게 사용할 수 있습니다.
MediaController
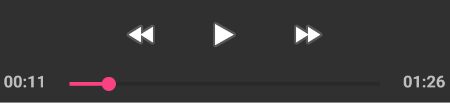
MediaController는 VideoView의 컨트롤 UI를 담은 뷰입니다. 아래 그림처럼 기본적으로 재생/정지, 되감기, 빨리감기와 Progress Slider를 내장하고 있습니다.

기본 설정은 영상을 터치하면 자동으로 올라오는 것입니다. 만약 수동으로 보이고 싶을 때는 show(), 감추고 싶을 경우 hide() 메서드를 사용할 수 있습니다. 현재 보이고 있는지 확인하고 싶을 때는 boolean을 리턴하는 isShowing() 메서드를 활용하세요.
미디어 재생을 위한 권한 설정
MediaPlayer와 마찬가지로 VideoView를 사용할 때에도 외부 URL로부터 동영상을 스트리밍하기 위해서는 인터넷 권한이 필요합니다. 또한, 영상을 재생하는 도중에 화면이 어두워지거나 꺼지고 잠기는 것을 막으려면 웨이크락 권한이 필요합니다. 각 권한은 다음처럼 Manifest.xml 파일에서 설정할 수 있습니다.
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
VideoView 설정 - xml
VideoView를 생성해서 비디오 재생을 준비하는 과정은 MediaPlayer에 비해 아주 단순합니다. 기본 생성자에 인자를 전달하고 setVideoPath나 URI를 호출하면 됩니다.

아래 예제를 보면 VideoView를 생성하는 것이 얼마나 간단한지 알 수 있습니다. 먼저 xml에 VideoView를 만듭니다. VideoView는 SurfaceView의 서브클래스이기 때문에 따로 SurfaceView를 준비하지 않아도 됩니다.
<VideoView android:id=“@+id/videoView”
android:layout_width=“400dp”
android:layout_height=“240dp” />
VideoView 설정 - Activity
액티비티에서 VideoView를 연결해준 후 MediaController를 설정합니다.
public class VideoViewActivity extends Activity {
@override
public void onCreate(Bundle savedInstanceState) {
//
VideoView videoView = (VideoView)findViewById(R.id.videoView);
//
videoView.setVideoPath( // );
// videoView.setVideoURL(url);
//
final MediaController mediaController =
new MediaController(this);
videoView.setMediaController(mediaController);
}
}
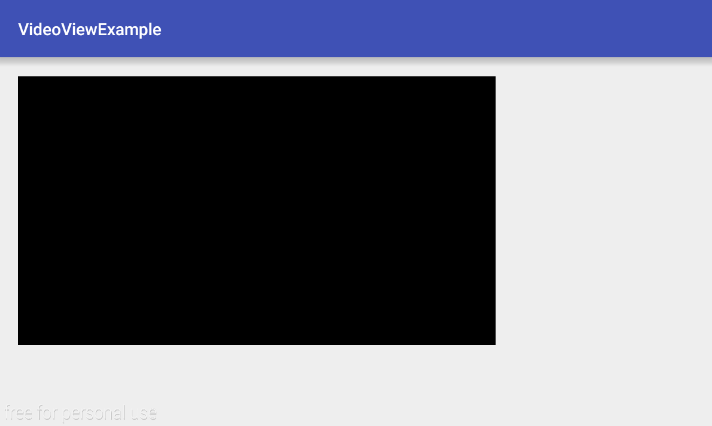
VideoView를 사용할 모든 준비가 끝났습니다. 과연 이 상태로 사용자들은 비디오를 볼 수 있을까요? 예제대로라면 사용자는 맨 처음 검은색 VideoView 화면을 만나게 됩니다. 사용자가 VideoView를 터치하면 MediaController가 나타나서 컨트롤을 할 수 있는 UI를 제공합니다. 기본 설정은 MediaController의 재생 버튼을 눌러야 비로소 영상이 보이게 됩니다.

VideoView UX 개선
사용자가 느낄 당황스러움을 눈치채셨나요? 기본 VideoView 화면은 아무런 인터렉션을 유도하지 않는 검은색 화면입니다. 따라서 유투브처럼 영상의 미리보기를 제공하려면 약간의 개선이 필요합니다.
첫 번째 해결책은 MediaStore의 thumbnail을 활용해서 preview를 직접 만드는 방법입니다. 내부 파일을 가져올 때 간단하게 적용할 수 있습니다.
String videoFile = "//";
Bitmap thumbnail = ThumbnailUtils.createVideoThumbnail(videoFile,
MediaStore.Images.Thumbnails.MINI_KIND);
VideoView videoView = (VideoView)findViewById(R.id.videoView);
BitmapDrawable bitmapDrawable = new BitmapDrawable(thumbnail);
videoView.setBackgroundDrawable(bitmapDrawable);
두 번째 해결책은 VideoView의 seekTo()를 사용해서 영상 시작 지점을 살짝 감아두는 것입니다. 다만 Nexus 5.0에서 적용되지 않는다는 리포트가 있으므로 모든 기기에 적용되지 않을 위험성이 있습니다.
세 번째 해결책은 영상을 바로 재생한 후 Thread를 사용하여 사용자가 인지하지 못할 짧은 시간에 멈추는 방법입니다. 가장 복잡하긴 하지만, MediaController도 같이 보여주는 코드도 넣을 수 있어서 재생할 수 있는 영상과 UI가 제공되고 있다는 것을 직관적으로 파악할 수 있습니다.
final MediaController mediaController =
new MediaController(this);
videoView.setMediaController(mediaController);
videoView.start();
videoView.postDelayed(new Runnable() {
@Override
public void run() {
mediaController.show(0);
videoView.pause();
}
}, 100);'Android' 카테고리의 다른 글
| 안드로이드 php Json (1) | 2018.11.14 |
|---|---|
| 안드로이드 SMS 문자메세지 보내기 (0) | 2018.10.25 |
| 리사이클러뷰 아이템 클릭 이벤트 (0) | 2018.07.26 |
| 프래그먼트 생명주기 (0) | 2018.07.23 |
| 안드로이드 프레그먼트 <-> 엑티비티 (0) | 2018.07.22 |