Node.JS는 자바스크립트가 기반이 되는 언어입니다. 따라서 자바스크립트를 모르는 경우에는 프로그램을 만들 수 없습니다. 자바스크립트를 잘 알고 있는 경우에는 이 페이지를 넘어가도 좋으나, 전혀모르는 경우는 이 페이지를 정독하시기를 권장합니다.
1. 자바스크립트의 배열
자바스크립트에서 다섯명의 사용자 정보를 관리하기 위해 다섯 개의 객체를 만들고 각각 다른 이름의 변수에 할당했다면 매번 다섯개의 변수에 접근하고 관리해야 하지만 변수를 하나만 만들고 그 안에 사용자 객체를 넣어 한꺼번에 관리 할 수있다면 각각을 따로 관리하는 것보다 훨씬 편해질 것 입니다.
타 언어와 같이 자바스크립트에서도 0번 인덱스 부터 시작하여 정의된 크기 -1 만큼의 인덱스가 생성됩니다. 배열을 만들 때는 대괄호(‘[]’)를 이용하여 선언 합니다.
var Pocket = [{name:'Rekt',age:20},{name:'77',age:22}];
배열 이터레이팅
배열안에 있는 요소를 하나씩 확인하는 가장 간단한 방법은 아래와 같이 배열의 크기만큼 반복문을 생성하는 것입니다.
var Pocket = [{name:'Rekt',age:20},{name:'77',age:22}];
console.log('Length of Array : %d', Pocket.length);
for(var i =0; i< Users.length; i++){
console.log('Each item #'+i+': %s',Users[i].name);
}
두번째 방법은 foreach문을 사용하는 방법 입니다. forEach()메소드를 호출 할 때는 함수를 파라미터로 전달하게 되는데 이함수는 배열에 들어 있는 각 요소를 확이할 때마다 반복해서 호출됩니다.
var Pocket = [{name:'Rekt',age:20},{name:'77',age:22}];
console.log('for each example');
Pocket.forEach(function(item,index){
console.log('Each item #' + index + ' : %s',item.name);
});
배열 요소 추가 삭제 관련 메소드
| Method name | Description |
|---|---|
| push() | 배열에 요소를 추가합니다. |
| pop() | 배열에서 마지막 요소를 제거하여 반환합니다. |
| unshift() | 배열의 앞에 요소를 추가합니다. |
| shift() | 배열의 앞에 요소를 삭제합니다. |
| splice() | 여러 개의 객체를 요소로 추가하거나 삭제합니다. |
| slice() | 여러 개의 요소를 잘라내어 새로운 배열 객체로 만듭니다. |
splice() 메소드로 배열 요소 추가/삭제
splice()메소드를 호출할 때 전달하는 첫 번째 파라미터는 인덱스 값이며 두번째 파라미터는 삭제할 요소의 개수를 지정합니다.
예를 들어 1번째 인덱스부터 2개의 요소를 삭제하고 싶은경우에는 아래의 코드를 입력합니다.
**요소삭제**
Array.splice(1,2);
요소를 추가하는 경우에는 세번째 인자로 요소를 넣어 주면 됩니다. 다만, 해당위치에 이미 요소가 존재하고 있는경우에는
덮어쓰기되는 점을 주의 하셔야 합니다.
**요소추가**
Array.splice(1,0,{name:'Rekt',age:20});
slice() 메소드를 이용하여 배열 복사 / 새로운 배열 만들기
slice()메소드를 사용하면 배열의 일부 요소들을 복사하여 생로운 배열을 만들어 줍니다.
slice() 메소드에 전달하는 파라미터는 두개로 첫번째는 복사할 요소의 시작 위치이고 두번째는 끝 위치입
니다.
var Pocket = [{name:'Rekt',age:20},{name:'Do',age:21},{name:'it',age:22},{name:'john',age:23},{name:'beo',age:24}];
console.log('Array length : %d', Pocket.length);
console.log('Original Users');
console.dir(Pocket);
var Pocket2 = Pocket.slice(1,3);
console.log('slice()로 잘라낸 후 Pocket2');
console.dir(Pocket2);
var Pocket3 = Users2.slice(1);
console.log('slice()로 잘라낸 후 Pocket3');
console.dir(Pocket3);
Pocket배열에서 일부 요소들을 복사하여 Pocket2 객체를 만등 후 다시 Pocket3 객체를 만듭니다.
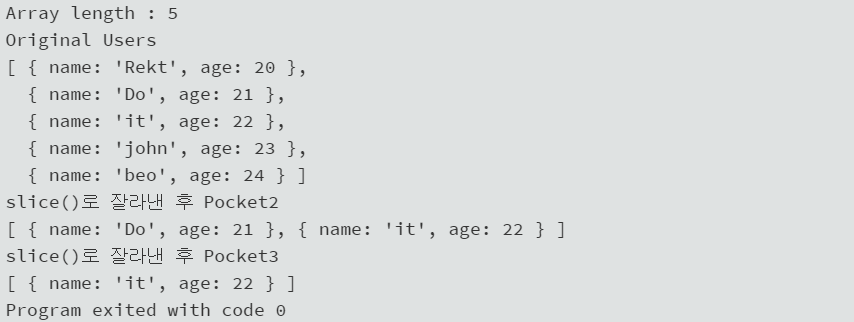
실행하게 되면 다음과 같은 결과를 볼 수 있습니다.

첫번째 슬라이스로 인하여 Pocket의 1번과 2번 인덱스에 있던 요소가 Pocket2 라는 배열로 복사되었고, 두번째 슬라이스로 인하여 Pocket2의 1번 인덱스에 있던 요소가 Pocket3로 복사되었습니다.
'node.js & js' 카테고리의 다른 글
| node js에서 fcm 푸시 메세지 보내기 (0) | 2018.06.15 |
|---|---|
| node.js js 에서 hash map 사용 (2) | 2018.06.14 |
| node.js 에서 arraylist 사용하기 (0) | 2018.06.08 |
| 안드로이 <--> 서버로 메세지 주고받기 (0) | 2018.06.08 |
| 안드로이드와 node.js 소켓 연결 (0) | 2018.06.08 |