프로젝트 생성
Product Name
- 프로젝트의 이름 설정 ( 따로 생성하지 않으면 앱이름으로 사용됨 )
- Upper camelcase 로 작성
Team
- 애플 개발자로 생성된 인증서를 선택
- 서명된 앱을 만들수 있음
Organization Identifier
- 번들을 생성하는데 사용됨
Bundle Identifier
- 앱의 고유 식별자
Interface
- 인터페이스 생성
- 스토리보드
경로선택
프로젝트 생성 완료
-------------------------------------------------------------
Xcode에서 프로젝트를 생성하고 본격적으로 Xcode IDE에 대해 알아보자.
Xcode는 애플의 여러 플랫폼에 맞는 앱을 개발하기 위한 IDE(통합 개발 환경) 애플리케이션이다.
처음 Xcode를 접했을 때, 살짝 멘붕이 왔었다.
대충은 알 것 같아도 정확히 무슨 기능을 하는지 모르겠는 여러 개의 아이콘들은 나로 하여금 막막함을 들게 했다.
사용하면서 조금씩 익숙해졌지만 내가 몰랐던 부분까지 알고 사용하고 싶어 찾아보았다.
📚 영역별 기능 설명

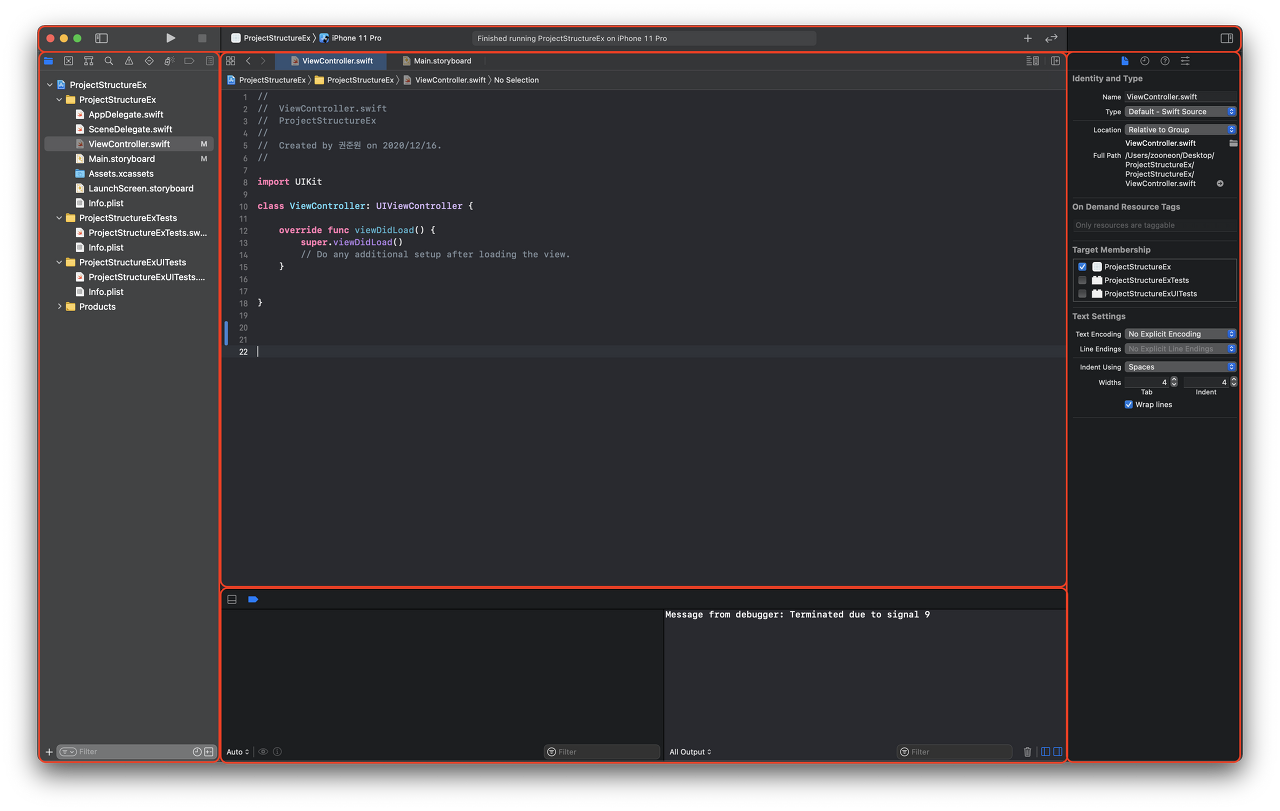
Xcode를 큰 영역별로 나눠보았다.
각 영역은 어떤 역할을 하는지 알아보자.
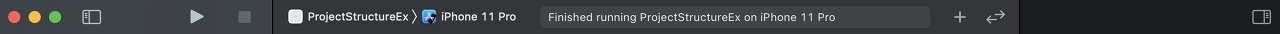
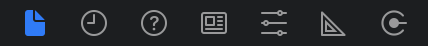
📕 툴 바 영역
툴 바 영역은 프로젝트의 위쪽에 위치한다.

먼저 프로젝트를 실행시키는 버튼과 정지시키는 버튼이 있다.
그 오른쪽에는 프로젝트의 어떤 타겟을 어떤 디바이스에서 실행시킬지 선택하는 버튼이 있으며, 가운데에는 프로젝트의 상태를 보여준다.
오른쪽에 있는 + 버튼을 눌러 뷰 디자인 작업을 할 때 원하는 뷰 요소를 드래그 앤 드롭하여 사용하기도 하고, 코드를 작성할 때 자주 쓰이는 코드조각을 마찬가지로 드래그 앤 드롭 형태로 끌어서 사용할 수 있다.
그 옆에 있는 화살표 버튼 (←→)을 통하여 누가 언제 어떤 브랜치로 소스 파일을 변경했는지 확인할 수 있다. 즉 파일의 버전 관리를 도와준다.
양 끝에 있는 버튼을 이용하여 좌측의 내비게이터 영역과 우측의 유틸리티 영역을 열고 닫을 수 있다.
📗 내비게이터 영역
좌측 영역은 내비게이터 영역이다.
내비게이터 영역에서는 프로젝트의 소스 코드 및 리소스를 목록으로 확인할 수 있으며, 코드 검색 및 디버깅 상태 확인, 이슈 확인 등의 기능을 한다.
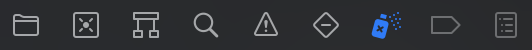
자세히 알아보자. (왼쪽부터 오른쪽 순이다.)

프로젝트 내비게이터 <command(⌘)> + <1> : 프로젝트에 사용되는 소스나 리소스, 프레임워크들을 확인할 수 있다. 프로젝트 내비게이터에서 어떤 파일을 선택하느냐에 따라서 중앙 편집기와 우측의 유틸리티 내비게이터가 달라진다.
소스 컨트롤 내비게이터 <command(⌘)> + <2> : 소스 파일의 버전을 관리할 때 사용하는 내비게이터로 Xcode 9.0부터 추가되었다. 소스 파일을 관리하기 위한 레퍼지토리가 있어야만 사용할 수 있다. 레퍼지토리를 생성하기 위해선 프로젝트를 생성할 시 나타나는 'Create Git repository on my Mac' 을 선택하거나, Xcode 메뉴의 'Source Control' 에서 생성할 수 있다.
심볼 내비게이터 <command(⌘)> + <3> : 심볼 내비게이터는 프로젝트에 작성된 클래스나 구조체, 메소드 등의 심벌을 구조적으로 관리할 수 있는 내비게이터이다.
검색 내비게이터 <command(⌘)> + <4> : 프로젝트나 워크스페이스에서 입력한 값을 검색할 때 사용한다. 찾기(Find)와 바꾸기(Replace) 기능을 선택할 수 있으며, 정규식 같은 고급 검색 기능을 활용할 수 있다.
이슈 내비게이터 <command(⌘)> + <5> : 프로젝트 빌드 중 경고나 에러 같은 이슈들을 모아서 보여준다. 이슈를 파일별(View by File)로 정렬하거나 이슈 타입별(View by Type)로 정렬할 수 있다.
테스트 내비게이터 <command(⌘)> + <6> : 프로젝트의 테스트를 수행할 때 사용한다. 유닛 테스트와 UI 테스트가 있으며, 전체 유닛을 테스트 하거나 개별 유닛을 테스트 할 수 있다.
디버그 내비게이터 <command(⌘)> + <7> : 디바이스 혹은 시뮬레이터에서 프로젝트를 실행할 경우 실행 내용에 관련된 내용을 보여준다. 쓰레드별 또는 GCD큐별로 동작 중인 스택의 정보를 알 수 있고, CPU, 메모리, 디스크, 네트워크 사용율 변화에 대해서도 확인할 수 있다. 디버그 내비게이터는 디버깅 중에만 정보가 표시된다.
브레이크포인트 내비게이터 <command(⌘)> + <8> : 코드별로 설정한 브레이크포인트 목록을 관리할 수 있다. 브레이크포인트(Breakpoint)란 프로젝트 실행 중 디버깅을 하기 위해 코드 내 원하는 위치에 진행을 멈추는 것을 알리는 표시를 삽입하는 것이다.
리포트 내비게이터 <command(⌘)> + <9> : 빌드 결과나 실행 결과 등 작업의 결과를 확인할 수 있다. 내비게이터 영역 하단의 필터 바와 함께 사용하면 원하는 내용만 필터링 할 수 있어 예전의 처리 결과와 비교하기 편하다.
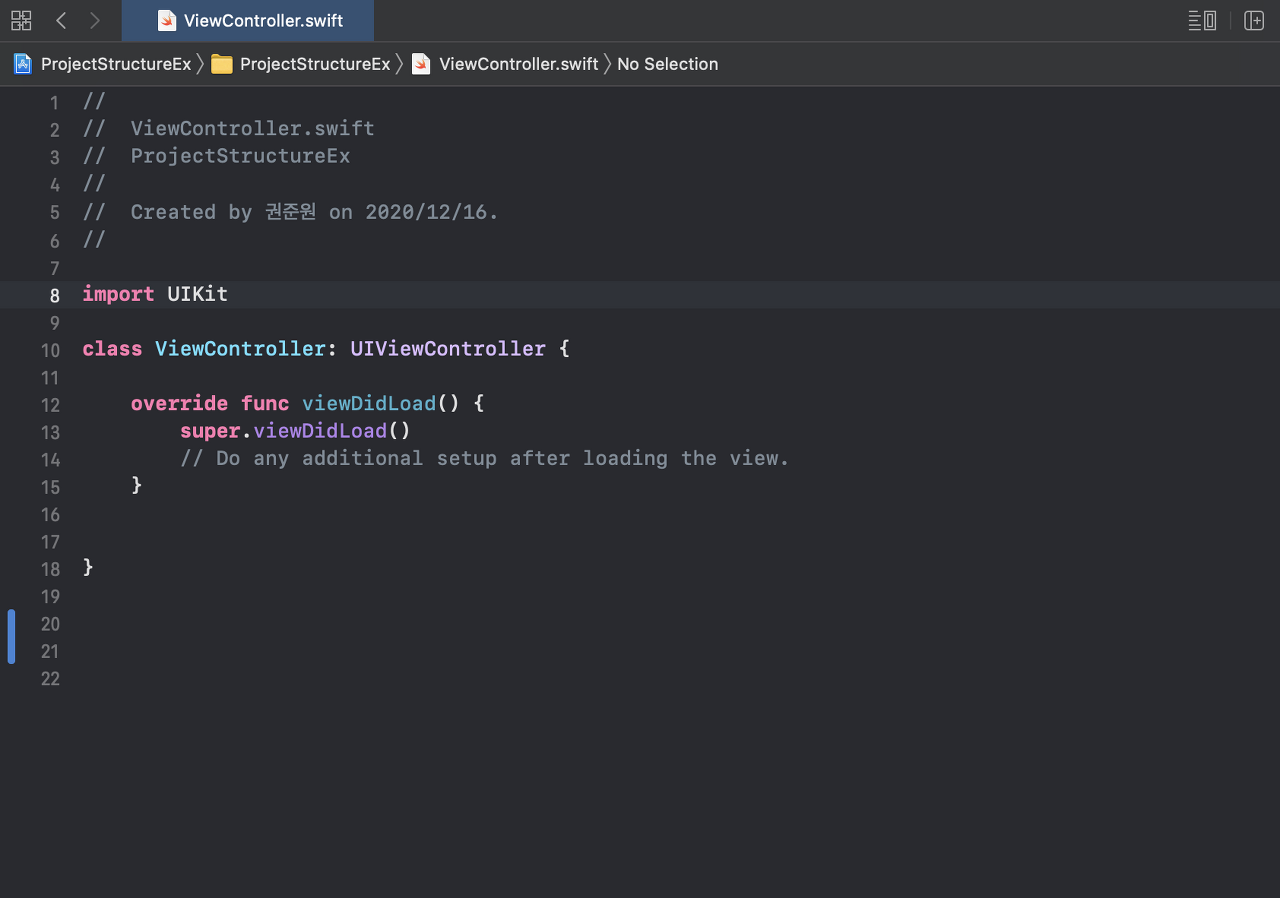
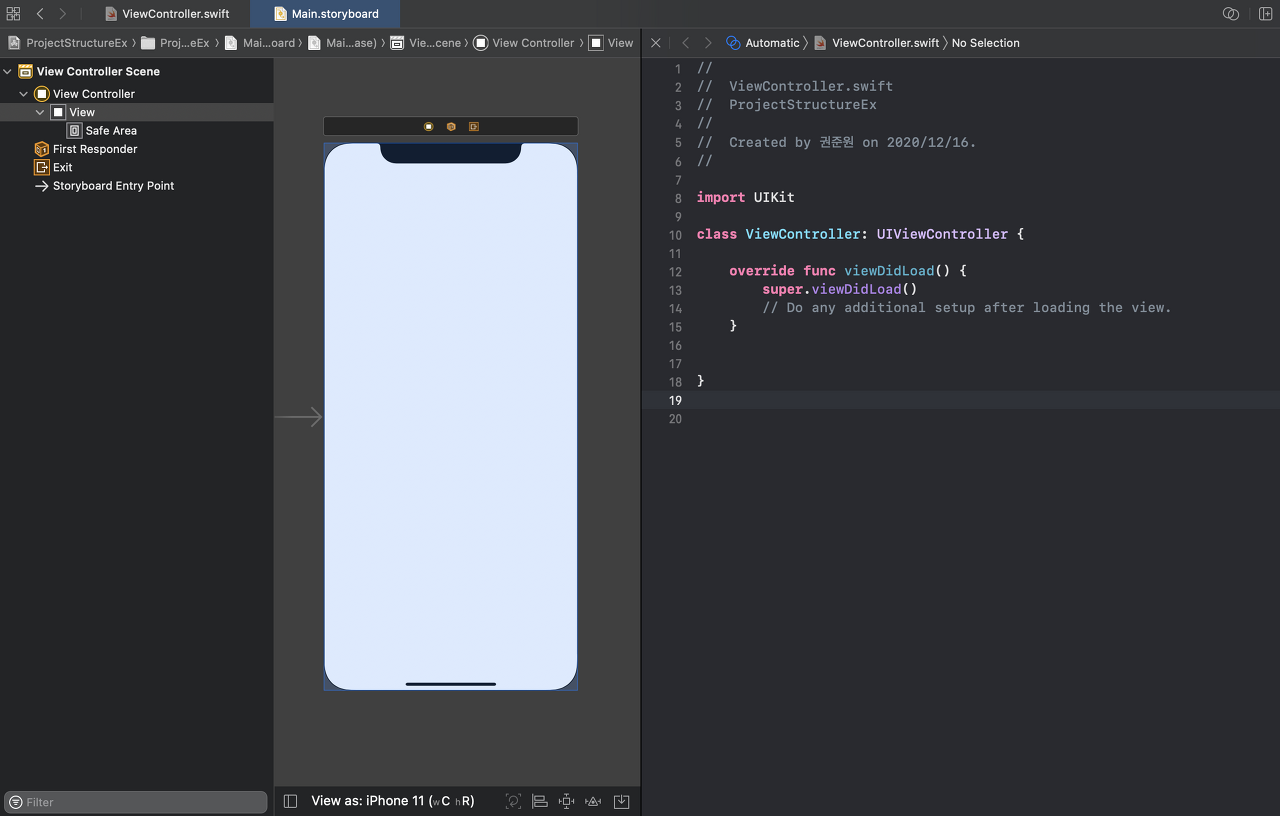
📘 에디터 영역
워크스페이스 가운데에는 코드를 직접 작성하고 편집할 수 있는 에디터 영역이 있다. 내비게이터 영역에서 파일이나 심벌을 클릭하면 선택된 소스 파일이 에디터 영역에서 열리게 된다.

텍스트 기반의 일반 에디터 뿐만 아니라 스토리보드, nib, xib 파일을 편집할 수 있는 인터페이스 빌더도 실행할 수 있다. 인터페이스 빌더는 화면의 UI를 설계할 때 사용된다. 인터페이스 빌더는 화면 UI관련 소스 코드 작업을 도와주는 어시스턴트 에디터를 제공한다.

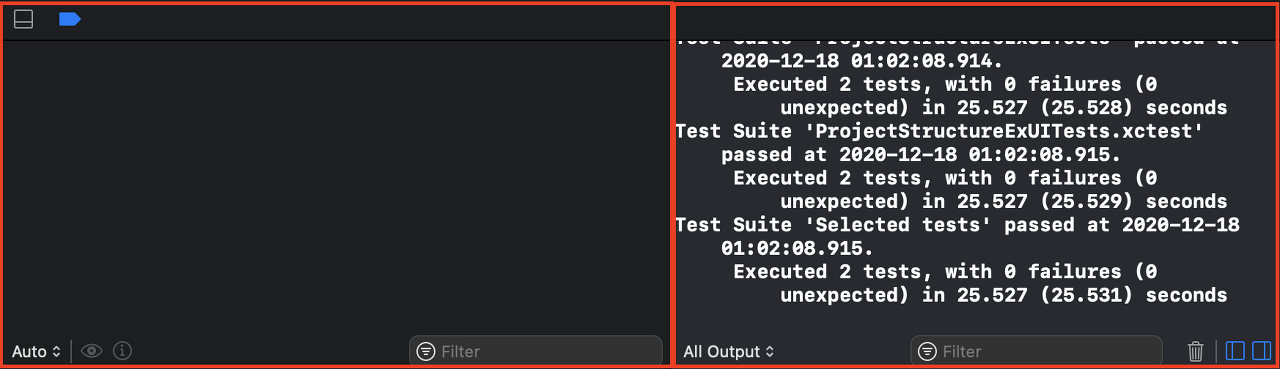
📙 디버그 영역
Xcode의 하단에는 디버그 영역이 존재한다. 디버그 영역은 프로젝트를 실행하거나 브레이크포인트를 이용하여 코드를 디버깅할 때 사용된다.
디버그 영역의 좌측에는 디버깅을 진행하면서 사용되는 변수의 정보들을 보여주는 변수 정보 창이 있고, 우측에는 소스 코드에서 출력하는 메세지를 보여주는 콘솔 창이 있다.

📕 인스펙터 영역
우측에는 인스펙터 영역이 존재한다.
인스펙터 영역은 여러 객체에 대한 속성을 관리하는 영역으로, 객체마다 관리할 수 있는 속성이 달라진다.

파일 인스펙터 : 프로젝트 내비게이터에서 선택한 파일에 대한 파일명과 종류를 보여주며, 파일의 경로도 알 수 있다. 스토리보드의 경우 파일 정보뿐만 아니라 빌드 대상 iOS버전 등 인터페이스 빌더의 설정도 변경할 수 있다. 파일명을 변경할 수 있으며, 앱 개발 과정에서 빌드 대상의 범위를 조절할 때에도 사용한다.
히스토리 인스펙터 : 현재 파일에 대한 전체 히스토리를 볼 수 있다. 커밋한 시간과 날짜, 내용 등을 알 수 있다.
퀵헬프 인스펙터 : 선택된 객체에 대한 도움말을 제공한다.
아이덴티티 인스펙터 : 인터페이스 빌더에 추가된 객체와 이를 구현한 클래스 사이의 연결이나 객체의 ID 등, 객체의 고유한 정보를 관리하는 역할을 한다. 스토리보드에 추가된 뷰컨트롤러나 프로토타입 셀의 경우 주로 소스 코드를 통해 상세 기능이 구현되는데, 클래스 파일에 소스 코드를 작성한 후 이 탭의 속성을 이용하여 객체와 연결할 수 있다. UI 객체를 소스 코드에서 참조하기 위한 식별값을 지정할 때에도 사용한다.
어트리뷰트 인스펙터 : 현재 인터페이스 빌더에서 선택된 객체의 속성을 관리한다. 객체들은 특성에 따라 서로 다른 속성을 가지므로 어떤 객체를 선택하느냐에 따라 표시되는 항목들이 달라진다.
사이즈 인스펙터 : 선택된 객체의 외형에 대한 속성을 관리한다. 주로 크기와 위치, 배치 방식을 다룬다.
커넥션 인스펙터 : 인터페이스 빌더와 소스 코드 간의 연결 관계를 관리한다. 뷰컨트롤러 사이의 화면 이동을 처리하는 세그웨이, 스토리보드의 객체 속성을 소스 코드가 참조할 때 사용하는 @IBOutlet, 버튼이나 테이블 셀 등에서 발생한 이벤트를 특정 클래스의 이벤트 핸들러로 전달해주는 @IBAction 등의 연결 정보를 관리한다.
[iOS] Xcode IDE 영역별 기능 설명
Xcode IDE의 구조와 영역별 기능에 대해 알아봅시다.
velog.io
'IOS' 카테고리의 다른 글
| XX캠퍼스 강의 - ch05 _ NavigationController (0) | 2022.06.07 |
|---|---|
| XX캠퍼스 강의 - ch04 _ UIKit (0) | 2022.06.07 |
| XX캠퍼스 강의 - ch03 _Swift 기본 문법(3) (0) | 2022.06.03 |
| XX캠퍼스 강의 - ch02 _Swift 기본 문법(2) (0) | 2022.06.02 |
| XX캠퍼스 강의 - ch01 _Swift 기본 문법(1) (0) | 2022.05.31 |